Fiksioner v4 adalah tema Blogspot gratis yang cocok untuk digunakan oleh blog dengan semua tema seperti personal, berita, pendidikan, kesehatan, tutorial, dan lainnya. Dioptimalkan dari segi kecepatan loading halaman, SEO, dan posisi penempatan iklan yang strategis. Silakan download template Blogger gratis Fiksioner di bawah ini.
Kamu bebas mengunduh, memakai, dan mengedit tema ini.
Versi gratis: DILARANG menghapus tautan kredit di footer.
Versi premium: tautan kredit di footer boleh diubah atau dihapus.
Fiksioner v4 is a free Blogger theme that suitable for all niches such as personal blogging, news, education, health, tutorial, and other. Optimized for page speed, SEO, and strategic ads placement. Free download Fiksioner Blogger theme latest version below.
You are free to download, use, and modify this theme.
Free version: DO NOT remove the credit link at footer.
Premium (Paid) Version: credit link at footer can be removed or modified.
Tutorial is in Indonesian only. Please use Google Translate.

Daftar isi
- 1. Cara Install
- 1.1. Salin HTML
- 1.2. Unggah XML
- 2. Penting Dilakukan Setelah Instalasi
- 2.1. Atur Bahasa
- 2.2. Atur Komentar
- 3. Meta Tag
- 3.1. Gambar Blog
- 3.2. Info Penulis
- 3.3. Kode Tracking
- 4. Lisensi
- 5. Pengaturan Fitur
- 6. Mengganti Warna
- 7. Mengganti Font
- 8. Mengganti Gambar `noimage` di Homepage
- 9. Posisi Iklan
- 9.1. Iklan Atas Artikel (Bawah Judul)
- 9.2. Iklan Bawah Artikel
- 9.3. Iklan In-feed
- 10. Menambah Kode CSS Baru
- 11. Menu Navigasi di Header
- 11.1. Dropdown
- 12. Menu di Footer
- 12.1. Page List
- 12.2. Media Sosial
- 13. Teks dan Tautan Kredit
- 13.1. Teks Copyright
- 13.2. Hapus Tautan (Link) Kredit igniel.com
Dokumentasi dan Tutorial Template Fiksioner v4
Artikel ini berisi dokumentasi, tutorial, dan penjelasan lengkap seputar tema Blogger (Blogspot) Fiksioner v4. Jika ingin melihat tipografi, cara membuat berbagai elemen (tombol, kotak / box, blockquote, table, syntax highlighter, dll), atau atribut lainnya, silakan kunjungi artikel Gaya dan Format Fiksioner v4.
1. Cara Install
Berikut adalah cara memasang template Blogger gratis Fiksioner v4.
- Ekstrak file
.zipyang telah diunduh. - Dapatkan file bernama
Fiksioner-v4.min.xml.
Ada dua cara yang bisa dipilih untuk mengaplikasikannya, yaitu sebagai berikut.
1.1. Salin HTML (Direkomendasikan)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi demo Fiksioner. Resikonya adalah semua isi widget seperti kode iklan, widget kustom, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
- Buka file
Fiksioner-v4.min.xmlmenggunakan teks editor seperti Notepad, VSCode, atau lainnya. - Salin semua kode template yang ada.
- Pada dashboard Blogger, masuk ke menu Theme (Tema) > Edit HTML.
- Seleksi semua kode HTML bawaan menggunakan CTRL + A, hapus semuanya, lalu paste kode template Fiksioner.
- Terakhir klik tombol Save theme.
1.2. Unggah XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Fiksioner. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme (Tema) > Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Dowload theme.
- Setelah itu langsung upload template Fiksioner dengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
2. Penting Dilakukan Setelah Instalasi
Ada 2 hal yang harus dilakukan tepat setelah instalasi, yaitu sebagai berikut.
2.1. Atur Bahasa
Perhatikan kode berikut yang berada di barisan paling atas:
html lang='id-ID'Jika blog menggunakan bahasa Indonesia, maka biarkan kodenya seperti itu. Tapi jika blognya menggunakan bahasa lain, ubah yang ditandai sesuai dengan bahasa yang digunakan. Contoh, jika blog menggunakan bahasa Inggris logat Amerika Serikat, maka ubah menjadi en-EN.
Saya sertakan beberapa contoh kode bahasa. Urutannya adalah kode bahasa-kode negara.
https://gist.github.com/igniel/26479cba86eca2177616221f5d3309b5| Bahasa | Kode |
|---|---|
| Indonesia | id-ID |
| Melayu (Malaysia) | ms-MY |
| Inggris (USA) | en-US |
| Inggris (UK) | en-GB |
| Prancis | fr-FR |
| Vietnamese | vi-VN |
| Arab (Saudi Arabia) | ar-SA |
| Arab (U.A.E) | ar-AE |
| Hindi (India) | hi-IN |
| Malayam (India) | ml-IN |
| Hindi (Pakistan) | hi-PK |
| Bangla (Bangladesh) | bn-BD |
2.2. Atur Komentar
Agar tampilan komentar mirip dengan blog demo Fiksioner, ubah jenis komentar menjadi Embedded (Tersemat). Masuk ke menu Settings (Setelan) > Comment location (Lokasi komentar) > Embedded (Tersemat).

3. Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
3.1. Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgporz-uNj1WvXDYBFdSjQiVnOedgmW4nuzdLJN5Bjarf_QFLgobjlOzwaSdcO7cTKEhOw22b6eC4Hojl01dYQ7pFylvxx6430Dil97MeuJ_5o52yh8Qn5hdWtNA0yKFAhA8SthW52Pii0_eOTEs66maxn1-aKhyOvvthKJ2ec2Grt9hgFf8j1z-beuWuLL/s0/Fiksioner-v4-Thumbnail.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgporz-uNj1WvXDYBFdSjQiVnOedgmW4nuzdLJN5Bjarf_QFLgobjlOzwaSdcO7cTKEhOw22b6eC4Hojl01dYQ7pFylvxx6430Dil97MeuJ_5o52yh8Qn5hdWtNA0yKFAhA8SthW52Pii0_eOTEs66maxn1-aKhyOvvthKJ2ec2Grt9hgFf8j1z-beuWuLL/s0/Fiksioner-v4-Thumbnail.png' name='twitter:image'/>3.2. Info Penulis
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='me'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='author'/>
<link href='https://www.blogger.com/profileBLOGGER PROFILE' rel='publisher'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:publisher'/>
<meta content='@USERNAME TWITTER' name='twitter:site'/>
<meta content=@USERNAME TWITTER' name='twitter:creator'/>Your Name: nama kamuBLOGGER PROFILE: ID profil BloggerID FACEBOOK: ID dari akun Facebook atau Fanpage (Halaman)@USERNAME TWITTER: Username Twitter (X)
3.3. Kode Tracking
Untuk verifikasi Google Search Console dan Bing Webmaster. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Tracking Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>4. Lisensi
Berada di Layout (Tata Letak) > LICENSE. Bagian ini hanya diisi jika kamu telah membeli versi berbayar. Jika memakai versi gratis, maka kosongkan saja. Widget lisensi tidak boleh dihapus karena akan membuat sebagian script tidak bekerja. Jadi cukup dikosongkan, tapi tidak dihapus dan tidak dihilangkan visibilitasnya.

5. Pengaturan Fitur
Berada di Layout (Tata Letak) > Theme Settings. Di dalamnya berisi kode sebagai pengaturan dari beberapa fitur.


5.1. Navigasi Bernomor
Ditandai dengan navigation. Navigasi bernomor hanya muncul di halaman indeks. TIDAK termasuk di halaman indeks (arsip, pencarian, label) dan postingan.
-
postpage: jumlah halaman yang tampil pada setiap halaman. Jumlahnya HARUS SAMA dengan jumlah halaman yang ditetapkan di pengaturan Blogger. Jika tidak, maka pembagian halamannya akan berantakan.

numpage: jumlah tombol yang muncul.prev: teks untuk penunjuk halaman sebelumnya.next: teks untuk penunjuk halaman berikutnya.totalpage: teks untuk menunjukkan total halaman. Misalnya 1 – 5 / 12, jika diganti bisa menjadi 1 – 5 dari jumlah 12 atau 1 – 5 of 12.
5.2. Artikel Terkait di Bawah
Ditandai dengan relatedBottom. Adalah kumpulan artikel terkait (related post) yang ada di bawah setelah isi artikel utama.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.
<b:include cond='data:view.isPost AND data:post.labels' name='related'/>5.3. Artikel Terkait Berulang Dalam Postingan
Ditandai dengan relatedMiddle. Adalah artikel terkait yang muncul berulang di dalam artikel utama dan disebar secara merata sesuai jumlah paragraf.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.text: teks sebagai judul penanda dari artikel terkait.
num menjadi 0.5.4. Gambar `noimage` Artikel Terkait
Ditandai dengan relatedNoimage. Adalah gambar yang muncul sebagai pengganti saat artikel terkait tidak memiliki gambar. Ubah URL gambar menjadi milik sendiri (jika ingin).
relatedNoimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYRc87lI-7gWQToub3DBFIoU2IjFbOlpgoqTcUMZSA7jO-Qt_8f97LZbJuDv6MYbpYjLq8ot7G56rvZOgnmjahfSuEsVxu6628QxAa6lvIJ77gNAmjOLckmKbn7SGw9UwDfawAZJ-pmLun9FLHOag5uvQ51HPxiGNRq3i4d2j8co_oyVsTDPKacNPEHW9n/s0/fiksioner-v4-noimg-s.png'6. Mengganti Warna
Bisa langsung dilakukan di Blogger Theme Designer.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Atur semua bagian sesuai keinginan.
- Setelah selesai, klik ikon simpan di pojok kanan bawah.


7. Mengganti Font
Seperti yang kita tahu, font bawaan Blogger hanya memiliki sedikit variasi. Jadi agar memiliki kebebasan dalam memilih font, saya menggunakan layanan gratis Google Fonts. Karena menggunakan layanan pihak ketiga, font tidak bisa lagi diubah melalui Blogger Theme Designer seperti di v3 ke bawah.
Untuk mengubah font, lakukan langkah berikut:
- Masuk ke alamat
https://fonts.google.com/ - Pilih font dan variasi style yang diinginkan. Sangat wajib untuk memilih font yang memiliki style normal, tebal, dan italic.
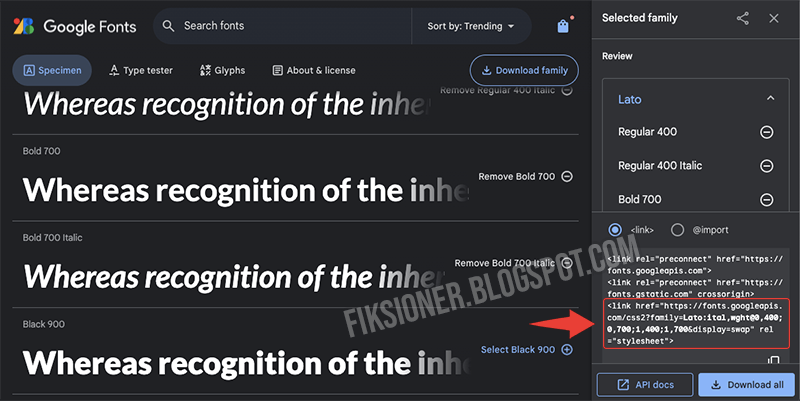
- Setelah selesai, copy kode yang berada di posisi akhir (lihat gambar).

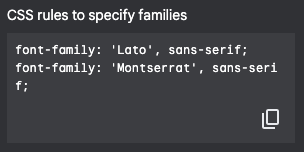
- Scroll bagian kanan sampai terlihat CSS
font-familyseperti ini. Simpan dulu bagian ini karena nanti akan digunakan.
- Agar tidak terjadi error, ubah dan tambahkan beberapa simbol pada kode yang sudah diambil. Ikuti saja penulisannya ya. Fokus pada yang ditandai. Sebagai contoh, ini adalah kode aslinya:
Dan ini kode SETELAH diedit:<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"/>Intinya adalah mengubah simbol&menjadi&dan menambahkan simbol/(garis miring) sebelum penutup. - Masuk ke pengaturan HTML tema. Cari kode ini dan HAPUS:
<link href='https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Atkinson+Hyperlegible:ital,wght@0,400;0,700;1,400;1,700&display=swap' rel='stylesheet'/> - GANTI kode yang telah dihapus dengan kode baru tadi.
- Masih di HTMl tema, cari kode ini:
--fontBody: 'Noto Sans'; --fontTitle: 'Noto Sans'; - GANTI yang ditandai dengan nama font yang tadi di-scroll. Pada contoh kali ini, kode yang tertulis di Google Fonts adalah sebagai berikut:
Kita hanya akan menggunakan bagian yang ditandai saja, sehingga hasil akhirnya seperti ini:font-family: 'Lato', sans-serif;--fontBody: 'Lato'; --fontTitle: 'Lato'; - Jangan lupa untuk SAVE (Simpan) pengaturan HTML.
7.1. Menggunakan Dua Font Berbeda
Jenis font judul dan font isi teks artikel bisa dibedakan. Namun perlu diingat, menggunakan 2 jenis font akan sedikit menambah waktu loading blog.
- Sama seperti di atas, buka situs Google Fonts dan pilih 2 jenis font berbeda.
- Ubah penulisan simbol agar tidak terjadi error.
- Perbedaannya adalah, kali ini akan terdapat 2 kode
font-familypada CSS yang ditampilkan.
- Pada kode HTML tema,
--fontBody:digunakan untuk font dari isi teks artikel, dan--fontTitleuntuk font judul. Sebagai contoh, saya akan menggunakan 'Lato' sebagai teks artikel dan 'Montserrat' sebagai font judul. Maka kode akhirnya adalah seperti ini:--fontBody: 'Lato'; --fontTitle: 'Montserrat';
8. Mengganti Gambar `noimage` di Homepage

Gambar "noimage" ini muncul pada halaman utama (homepage) dan indeks (arsip, pencarian, label). Jika artikel tidak memiliki satupun gambar di dalamnya, maka gambar "noimage" ini yang akan muncul. Untuk menggantinya, cari URL ini (SEMUANYA) dan ganti dengan URL gambar milik kamu sendiri.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMXukkf47kF7IwkvmgOD-7tNSauux4-al7AfZ8fWKr232mQM_Q0Q0CRQ_81CJ7LeRJxgRPErcgVaM8Vr1xqSdXXS0o9k-LQull93hTf4DvV0sawcbBtI0j0LdkDXwrlr5RujtvAw1N7M-V2SjyWn6FmQPHh89sikPONRHjBCMAiHV2Z6vmsCCNItzXLOHh/s0/fiksioner-v4-noimg.png9. Posisi Iklan
Beberapa iklan bisa langsung dimasukkan melalui Layout (Tata Letak) yang ditandai dengan kotak berwarna biru. Ada 4 posisi iklan yang bisa langsung dipasang melalui widget, diantaranya:
- Ad Billboard (iklan billboard)
- Ad 300 x 250 (iklan sidebar)
- Ad sticky (iklan sticky sidebar)
- Ad Middle Post (iklan tengan post)

Pastikan untuk centang bagian Show this widget (Tampilkan widget ini) agar iklan tampil.

Ada beberapa posisi iklan yang harus dipasang melalui HTML. Diantaranya adalah sebagai berikut:
9.1. Iklan Atas Artikel (Bawah Judul)
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Top Post -->9.2. Iklan Bawah Artikel
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Bottom Post -->9.3. Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Cari kode berikut:
<b:if cond='data:infeed == 3'>Artinya iklan akan muncul setelah artikel ke tiga. Ganti angka yang ditandai sesuai keinginan. Lalu cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad InFeed -->10. Menambah Kode CSS Baru
Menambahkan kode CSS baru tidak perlu ribet melalui HTML. Bisa langsung melalui pengaturan berikut agar lebih mudah.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Pada menu dropdown yang muncul, pilih Add CSS (Tambahkan CSS).
- Masukkan kode CSS pada tempat yang tersedia. Setelah selesai, klik ikon simpan di pojok kanan bawah.

11. Menu Navigasi di Header
Pada Layout (Tata Letak), lihat bagian berjudul HEADER. Edit yang widget bernama Menu. Ubah menu sesuai keinginan.


11.1. Dropdown
Jika ingin menambahkan dropdown, pada <li> induk pastikan untuk menambahkan class dropdown. Lalu tepat di bawahnya tambahkan tag HTML <span>.
Kode lengkap untuk dropdown kurang lebih seperti ini:
<li class='dropdown'>
<span>Dropdown</span>
<ul>
<li><a href='https://www.alamat.com' title='Sub 1'>Sub 1</a></li>
<li><a href='https://www.alamat.com' title='Sub 2'>Sub 2</a></li>
</ul>
</li>12. Menu di Footer
Pada Layout (Tata Letak), lihat bagian berjudul FOOTERTOP. Ada 2 widget yang bisa diatur, yaitu sebagai berikut:

12.1. Page List
Berisi tautan yang menuju ke halaman statis (page) namun bisa juga diisi dengan tautan eksternal yang mengarah ke alamat blog lain. Edit widget yang bernama Page Links. Untuk mengurutkan posisi tautan, pada pengaturannya bisa digeser ke atas atau bawah.

12.2. Media Sosial
Edit widget yang bernama Social Media. Ganti simbol tanda pagar # dengan ID atau username media sosial kamu.

13. Teks dan Tautan Kredit
Pada Layout (Tata Letak), lihat bagian berjudul FOOTERBOTTOM. Berisi dua widget, yaitu teks copyright dan tautan kredit (link credit).

13.1. Teks Copyright
Edit widget yang bernama Copyright. Itu adalah tulisan untuk footer di bagian kiri. Ubah teksnya sesuai keinginan.

13.1. Hapus Tautan (Link) Kredit igniel.com
Khusus bagian ini hanya bisa diubah atau dihapus jika kamu sudah membeli versi premium. Pelajari perbedaan versi gratis dan berbayar di artikel yang berjudul Perbedaan Tema Fiksioner Versi Free dan Premium.
Sekian isi dari dokumentasi resmi dan tutorial lengkap dari tema Blogger gratis Fiksioner v4. Jika ada yang kurang atau terlewat silakan komentar di bawah agar bisa segera ditambahkan.


Comment testing.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHi Igniel,
DeleteHow can we use TOC (table of content) and tabbed text: as in the beginning of this post?
Exactly my point
Deletehalo mba ignil
ReplyDeleteSaya lagi buka via laptop, btw ini tombol share sosial medianya ada gak sih di halaman post?
ReplyDeleteUntuk versi premium kalau sudah membeli apakah akan selalu menerima selalu menerima update template jika memang diupdate?
This comment has been removed by the author.
DeleteItu di paling atas kan ada. Di sebelah kanan foto penulis 🙂
DeleteIya selalu dikasih update (kalau ada update).
The language of Bangladesh is 'Bangla'. HTML language code 'bn-BD'
ReplyDeletePlease change it. Hindi to Bangla
DeleteThanks. Done.
DeleteI asked because I saw that you use markup for yourself schema.org
ReplyDeletehttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY3DnipCVUiO3zeQ4zzCaK2M7QpTa53P7_NvwzFV7U-o_nwFzExwFnMQY5O8KWcvGAaq8uJducyVyuaeuPdv8VHN6hnYzwDcyNc-3WuEEqyWYS12QqqYk5jMcLpCM-2q-ssrTXwvSu5yMbm3MuQwGRmGA-oyRLsCL1j5O-YrRjZZA7G2AdYmyQAVRWEelF/s1920/2023-09-24_10-40-41.png
I liked everything - I want to ask - what are the methods of implementing markup schema.org implemented in this topic?
is it possible to add social network icons that are popular in Russia (OK.ru , vk.com , mail.ru )?
And the second question is - if I'm from Russia - how do I pay YOU for the premium option?
Uu
ReplyDeleteThis comment has been removed by the author.
ReplyDeletehalo kak igniel..
ReplyDeletecara supaya induk menu header bisa diklik gimana ya?
li class='dropdown'
span Jejepangan /span
maksudnya pas diklik menu 'Jejepangan' itu bisa masuk ke alamat sesuai tag labelnya..
saya udah kulik-kulik tapi tampilan jadi berantakan euy..
terima kasih sebelumnya~
Mbak, saya mau tanya boleh, saya sudah terlanjur menghapus widget LICENCE, dan benar beberapa script tidak bekerja, dan setelah saya pasang lagi kok gak bisa ya, karena untuk eksperimen saja saya buat blog lagi dan tetep gak bekerja, bagaimana cara mengembalikannya ya, saya mohon dijawab, maaf saya ngeyel hehe
ReplyDeleteBtw mbak belajar coding dimana, jago banget, saya hapus credit gak bisa, saya hapus widget licence jadi error permanen, bagaimana kalau saya ganti akun masih bisa kah. Terus juga saya download yang berbayar gak bisa kalau belum bayar, nanti kalau udah bayar jadi bisa kah. Ada script apa
DeleteOh ternyata cara mengatasi script tidak berfungsi karena saya upload file XML seharusnya copy paste HTML, Terima Kasih Mbak temanya saya suka banget
ReplyDeletekeren sekali mbak, terima kasih
ReplyDeletesetelah judul artikel di bawahnya kan ada PP kemudian nanma dan tanggal, nah di web sinergibisnis dot com muncul error "d MMM, yyyy 12 April 2022" minta solusi mbak
ReplyDeletembak saya coba buat popular post sebanyak 6 list di bagian side-sticky, tapi yang muncul hanya 4 list. apakah ngga bisa langsung dimunculkan 6 list?
ReplyDeletekak, cara tampilin profile di sidebar cuma 1 aja, gimana?. di blog ku ada 1 admin, 1 author. pengennya cuma admin yg muncul.
ReplyDeleteHi
ReplyDeleteHow do we use table of content
ReplyDeleteHello,
ReplyDeleteI need help about this:
How to add a section below header, with posts of specific label/recent in this theme? I tried a few ways, but it doesn't show any content except the code in the widget I add in the blogger layout.
Sitemap page please!
ReplyDeletehalo kak, mengunakan tema ini hanya bisa di blogspot ya? klo mau di instal di subdomain webserver saya bisa gak?
ReplyDeleteHy sayang ...
ReplyDeleteHalo kak, kalau ada konten yang berjarak, di bagian mana ya yang perlu diperbaiki?
ReplyDeleteHalo kak, di contoh blog ini featured post kan hanya di homepage saja. Tetapi saya gunakan di website saya kenapa featured post juga muncul ketika kita klik artikel (post). Gimana cara supaya featured post hanya muncul di homepage saja? Terima kasih.
ReplyDeletePastikan installnya pakai cara copas kode HTML. Silakan diinstal ulang.
DeleteTerimakasih kak
DeleteThis comment has been removed by the author.
ReplyDeleteAwesome Theme
ReplyDeleteI am using the theme very well. However, I have a question. Is it possible to add an additional subdropdown during the dropdown?
ReplyDeleteFor now at v4, NO. it's only one level dropdown.
Deletembak mau tanya, untuk iklan ad billboard, jika akan digunakan untuk memasang semisal hanya gambar saja, ukuran proporsional dan responsivenya berapa px ya? terima kasih.
ReplyDeletehai mbak, terimakasih buat temanya. tapi ini kenapa related post nya gak muncul ya?
ReplyDeleteHallo kak. Apa instalnya sudah pakai cara copas HTML? Saya cek ada beberapa nama class HTML yang berbeda. Sepertinya instalasinya pakai metode upload XML ya?
DeleteBiar ga perlu instal ulang lagi, cari saja kode ini:
<b:attr name='class' value='ignielLicense'/>
Ganti jadi ini:
<b:attr name='class' value='license'/>
sudah bisa mbak. terima kasih
DeleteHalo mbak Igniel.
ReplyDeleteUntuk poin: 10. Menambah Kode CSS Baru, saya coba tidak ada menu tersebut. Jika ingin menambahkan CSS baru, dipasang di bagian mana, yah?
Ada kok mas. Scroll ke bawah coba.
DeleteYup.. sudah ketemu dan sudah saya coba, tapi setelah di save dia langsung input ke html utama ya? soalnya mau saya coba ubah sudah tidak ada di menu widget css external seperti saya awal input di sana.
DeleteTemanya keren banget, sekedar saran mba, kalau bisa di tampilan mobile, judul blog dibuat di tengah.
ReplyDelete